Filter Html Date . This tutorial uses the fetch api. learn how to use the filter() method to filter through an array and return only the elements that match certain criteria. learn how to create a filter table with javascript by adding html, css and javascript code. following html table has start date and end date in different columns and if we need to filter the rows between these dates with the help of a date picker. learn how to use the html input type=date attribute to create a date picker on your web page. See the syntax, browser support, and. example would be the button day for example, with a data attribute that holds a function which returns the current day like. learn how to create a filter component that allows users to narrow down data on a webpage based on provided parameters. See an example of a table.
from www.radzen.com
See an example of a table. See the syntax, browser support, and. learn how to create a filter table with javascript by adding html, css and javascript code. This tutorial uses the fetch api. example would be the button day for example, with a data attribute that holds a function which returns the current day like. following html table has start date and end date in different columns and if we need to filter the rows between these dates with the help of a date picker. learn how to create a filter component that allows users to narrow down data on a webpage based on provided parameters. learn how to use the filter() method to filter through an array and return only the elements that match certain criteria. learn how to use the html input type=date attribute to create a date picker on your web page.
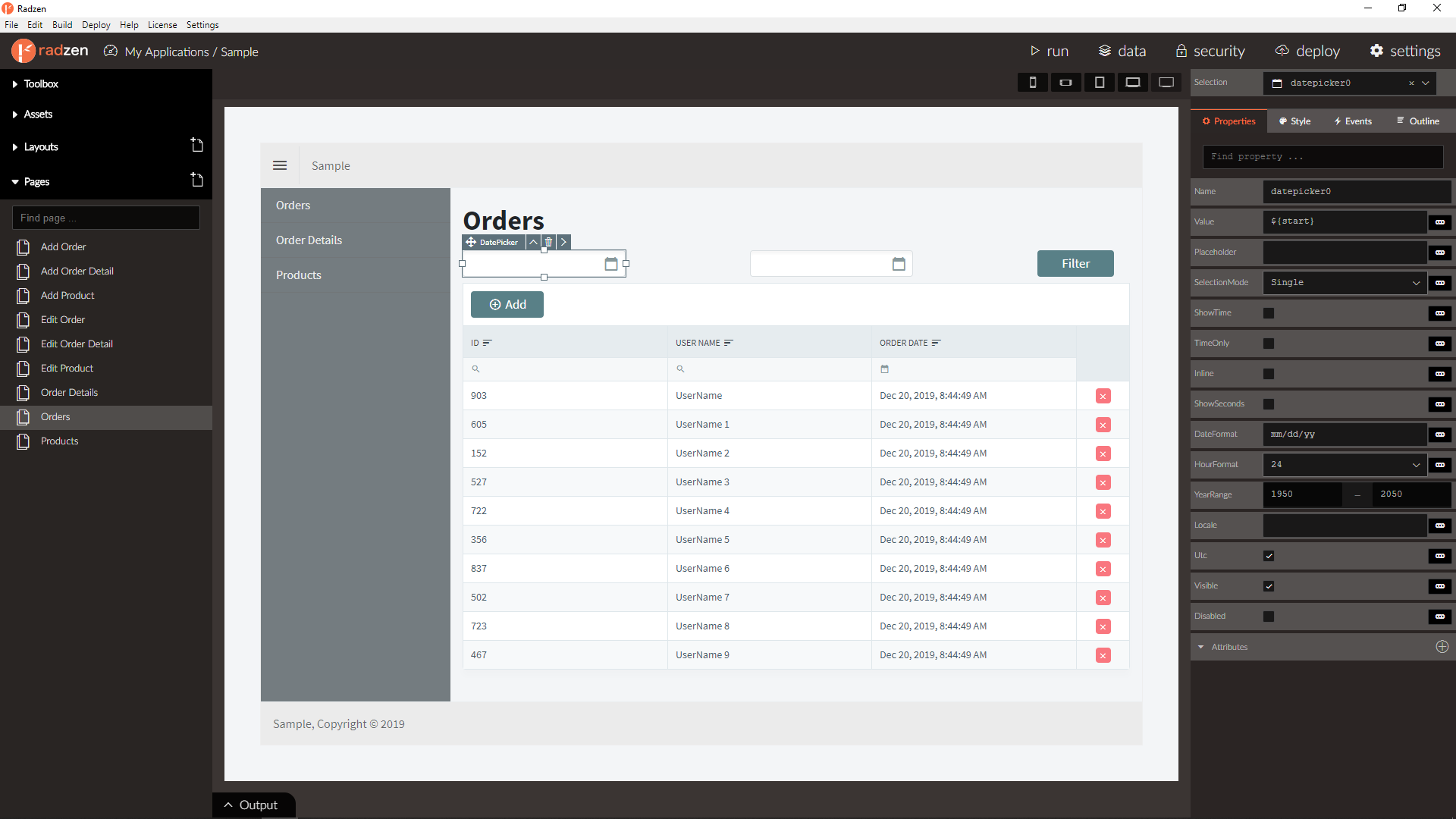
Date range filter (Angular)
Filter Html Date See the syntax, browser support, and. This tutorial uses the fetch api. See an example of a table. learn how to create a filter component that allows users to narrow down data on a webpage based on provided parameters. following html table has start date and end date in different columns and if we need to filter the rows between these dates with the help of a date picker. See the syntax, browser support, and. example would be the button day for example, with a data attribute that holds a function which returns the current day like. learn how to use the html input type=date attribute to create a date picker on your web page. learn how to create a filter table with javascript by adding html, css and javascript code. learn how to use the filter() method to filter through an array and return only the elements that match certain criteria.
From www.youtube.com
How to Filter Dates from PHP MYSQL Database to Javascript to Chart JS Filter Html Date See the syntax, browser support, and. This tutorial uses the fetch api. learn how to create a filter table with javascript by adding html, css and javascript code. following html table has start date and end date in different columns and if we need to filter the rows between these dates with the help of a date picker.. Filter Html Date.
From matthewkudija.com
Table Filtering in HTML and JavaScript Matthew Kudija Filter Html Date example would be the button day for example, with a data attribute that holds a function which returns the current day like. learn how to use the html input type=date attribute to create a date picker on your web page. learn how to create a filter component that allows users to narrow down data on a webpage. Filter Html Date.
From stackoverflow.com
jquery How to filter date using javaScript? Stack Overflow Filter Html Date example would be the button day for example, with a data attribute that holds a function which returns the current day like. learn how to use the filter() method to filter through an array and return only the elements that match certain criteria. See the syntax, browser support, and. learn how to create a filter component that. Filter Html Date.
From www.radzen.com
Date range filter (Angular) Filter Html Date learn how to use the filter() method to filter through an array and return only the elements that match certain criteria. example would be the button day for example, with a data attribute that holds a function which returns the current day like. This tutorial uses the fetch api. learn how to use the html input type=date. Filter Html Date.
From www.mongodb.com
Filter Dashboards by Field Values — MongoDB Charts Filter Html Date learn how to use the filter() method to filter through an array and return only the elements that match certain criteria. learn how to use the html input type=date attribute to create a date picker on your web page. learn how to create a filter component that allows users to narrow down data on a webpage based. Filter Html Date.
From gregoryboxij.blogspot.com
37 Javascript Select Date From Calendar Modern Javascript Blog Filter Html Date example would be the button day for example, with a data attribute that holds a function which returns the current day like. See an example of a table. learn how to use the filter() method to filter through an array and return only the elements that match certain criteria. learn how to create a filter component that. Filter Html Date.
From mdbootstrap.com
Bootstrap 4 table pagination examples & tutorial. Filter Html Date example would be the button day for example, with a data attribute that holds a function which returns the current day like. learn how to use the html input type=date attribute to create a date picker on your web page. See an example of a table. learn how to create a filter component that allows users to. Filter Html Date.
From www.youtube.com
UI Design Tutorial Food Search / Filter HTML CSS BOOTSTRAP YouTube Filter Html Date following html table has start date and end date in different columns and if we need to filter the rows between these dates with the help of a date picker. learn how to create a filter table with javascript by adding html, css and javascript code. learn how to use the filter() method to filter through an. Filter Html Date.
From www.coderglass.com
How To Create a Filter/Search HTML Table using JavaScript coderglass Filter Html Date See the syntax, browser support, and. learn how to create a filter component that allows users to narrow down data on a webpage based on provided parameters. learn how to use the filter() method to filter through an array and return only the elements that match certain criteria. learn how to use the html input type=date attribute. Filter Html Date.
From www.manageengine.com
Applying filters on charts Analytics Plus Filter Html Date See the syntax, browser support, and. following html table has start date and end date in different columns and if we need to filter the rows between these dates with the help of a date picker. learn how to create a filter component that allows users to narrow down data on a webpage based on provided parameters. . Filter Html Date.
From tablesomewp.com
How To Filter Table Tablesome Filter Html Date See the syntax, browser support, and. example would be the button day for example, with a data attribute that holds a function which returns the current day like. learn how to use the html input type=date attribute to create a date picker on your web page. See an example of a table. learn how to create a. Filter Html Date.
From tablesomewp.com
How To Filter Table Tablesome Filter Html Date following html table has start date and end date in different columns and if we need to filter the rows between these dates with the help of a date picker. See the syntax, browser support, and. learn how to use the html input type=date attribute to create a date picker on your web page. learn how to. Filter Html Date.
From www.youtube.com
PHP And MySQL How To Filter HTML Table Data Using Select Options Filter Html Date example would be the button day for example, with a data attribute that holds a function which returns the current day like. learn how to use the filter() method to filter through an array and return only the elements that match certain criteria. learn how to use the html input type=date attribute to create a date picker. Filter Html Date.
From wpdatatables.com
Advanced filtering wpDataTables Tables and Charts WordPress Plugin Filter Html Date learn how to create a filter table with javascript by adding html, css and javascript code. example would be the button day for example, with a data attribute that holds a function which returns the current day like. This tutorial uses the fetch api. learn how to create a filter component that allows users to narrow down. Filter Html Date.
From toolset.com
Filtering Custom Lists of Posts in WordPress Toolset Filter Html Date example would be the button day for example, with a data attribute that holds a function which returns the current day like. See an example of a table. learn how to create a filter component that allows users to narrow down data on a webpage based on provided parameters. following html table has start date and end. Filter Html Date.
From quickadminpanel.com
Demo Transactions Datatables with Date Range Filter and Chart on Top Filter Html Date learn how to create a filter table with javascript by adding html, css and javascript code. This tutorial uses the fetch api. example would be the button day for example, with a data attribute that holds a function which returns the current day like. learn how to create a filter component that allows users to narrow down. Filter Html Date.
From searchanise.io
15 Hacks to Build Ultimate Filter UX/UI Filter Html Date following html table has start date and end date in different columns and if we need to filter the rows between these dates with the help of a date picker. learn how to use the html input type=date attribute to create a date picker on your web page. This tutorial uses the fetch api. example would be. Filter Html Date.
From reactjsguru.com
How To Make Date Range Filter in React JS React Js Guru Filter Html Date example would be the button day for example, with a data attribute that holds a function which returns the current day like. learn how to create a filter component that allows users to narrow down data on a webpage based on provided parameters. learn how to use the filter() method to filter through an array and return. Filter Html Date.